CSS到底是誰?
CSS的全名為Cascading Style Sheets,其中的style是樣式,因此CSS就是用來描述網頁樣式的工具。
HTML在1993年出現,CSS卻在1996年才出現第一版,代表在前3年,HTML是光著身子的!CSS的出現大幅增加了網頁的方便性、易讀性,以及最重要的美觀性!
大家一定聽過這個比喻:如果HTML是名詞的話,那麼CSS就是形容詞!這裡用圖片和大家說明:
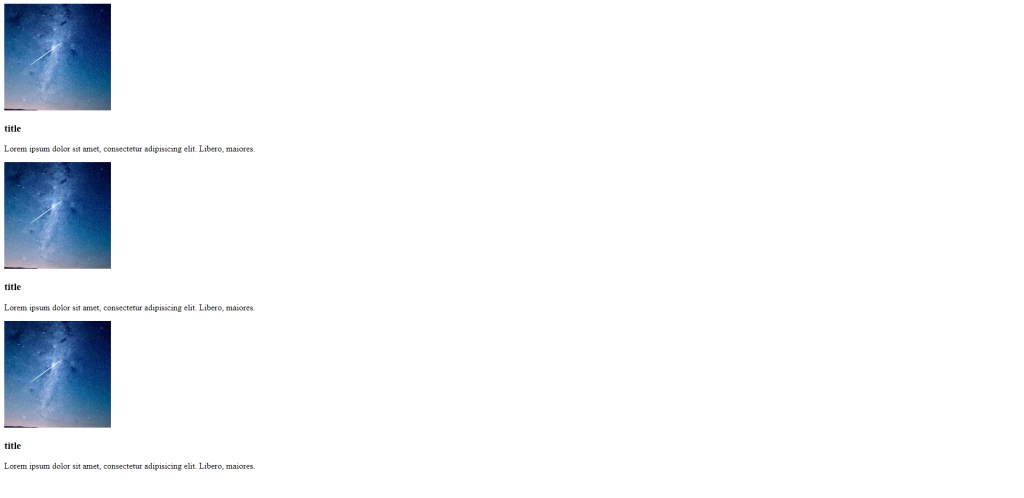
這是純HTML的網頁

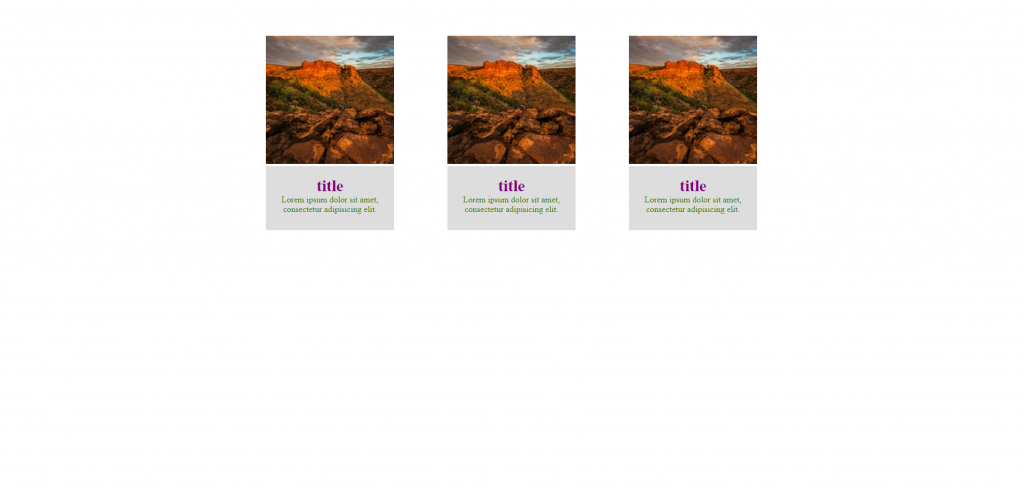
加上CSS
可以看出差別在於排版、字體大小並可以使網頁變成彩色世界。

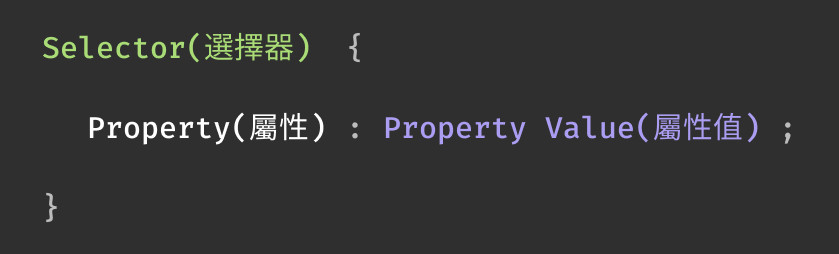
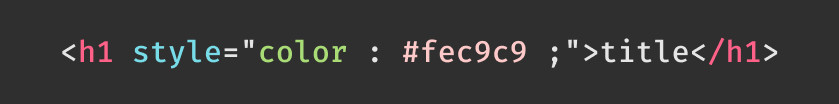
現在已經知道CSS的功能和如何撰寫了,那要怎麼把它加進網頁中呢?
有三種方式:



今天介紹了如何撰寫CSS並運用在網頁中,如果有任何不清楚的地方再請大家多多指教,也歡迎在留言處問問題!
